Add or show a product demo - a great UX technique for your landing page
This is one of the best techniques I use for my products and my clients when I design a new landing page:
"Add or show a product demo"
Why?
Because you allow people to experience and understand how your product works and feels, WITHOUT having to go through a signup and onboarding flow.
This is what we are used to from the offline world. We walk into stores, find a pair of shoes we like and then we can touch them, observe them, walk around wearing them, and decide if we want to buy them or not.
In the offline world we are used to trying products before we give away any personal information like our name, email, credit card details and so on.
How?
Here are 3 ways to do it (+ examples) 👇
1. Interactive embedded demo
Add an interactive version of your app in the landing page.
· Height app shows this way the ease-of-use of their editor.
· Polypane app shows how their synced panes feature works.
· Pandasnap shows how the website snapping functionality of its browser plugin works.

2. Video walkthrough
Add a video where you use the product and explain how it works. It's easy to create with no need for a fully professional video.
· Hey.com and Basecamp.com do this.
· I also do it for my SaaS Thinkoutloud.io

3. Use without sign-up
Netlify Drag & Drop allows you to deploy your website without signing up. Once it's deployed it will stay live for 24 hours.

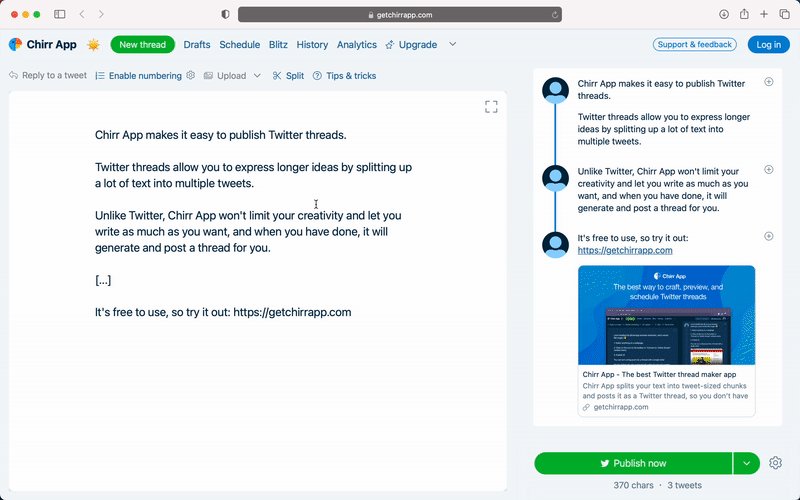
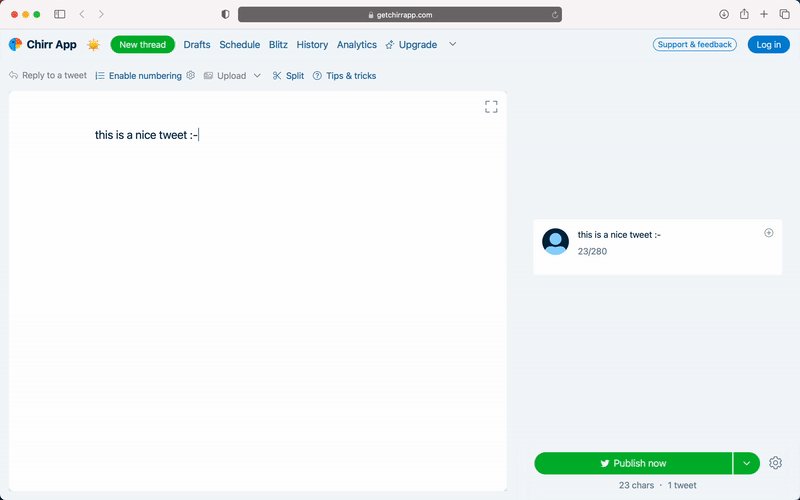
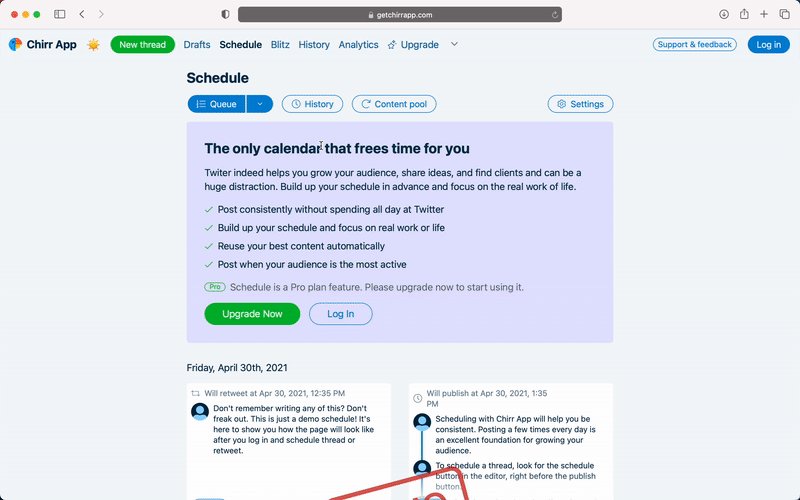
Another great example of this approach, is Chirr app a twitter analytics and content creation tool.
They use demo data and allow users to edit tweets and navigate around the product areas without signing up.
Typefully app also use this technique.

That's all!
Do you have any more ideas/examples?
Or any thoughts?
Drop a comment to discuss! 🙌

Awesome examples, Jim!
You forgot one of the most impressive demos I've ever seen, and that's the demo on @kangabru's https://pandasnap.io.
Hey, thanks for the mention. Really glad you like it!
Was really impressed when I saw the demo. Good job! 👍
Thanks man :) Damn I totally missed it! It's a good one, adding it now :)
Totally agree, also those examples are really great.
This also reminded me to build one for my own site, so there is now a demo on the landing page of https://produktly.com/
Just tried it and it's dope, great job! I really like that it's the first thing I see before the features and benefits list.
Well done and really happy my article inspired you to build this 🙏
I totally agree, having the possibility to try a product before buying or subscribing is great UX. I was wondering though, what do you guys think of the subscription wall before demos?
I understand that it is necessary for some kind of product, and I understand that making the potential user subscribe is one step closer to becoming a client from a business point of view. But as a user, having to leave my data before even knowing if I'm actually interested in the product, really pisses me off.
I find it pretty annoying when I have to give away my personal information in order to try a product.
That's also the core message I am trying to communicate in this article as well :) Allow people to use a demo without having to signup first.
Of course the demo can't be the same on a UX level as the real product when you sign-up and provide your personal details but this is fine UX wise. If you look at typefully or chirrapp both provide a great demo experience without connecting your Twitter account.
This comment was deleted 3 years ago.
Yes great point! I would for sure add the "try a demo" link next to the "start free trial" button in the hero action. Or you could also add a small prominent section below the hero section.
Right now it's a bit hidden in the header cause once I open the homepage I immediately scroll down to read more 😅
This comment was deleted 3 years ago.
Yes, had you not told us there was a demo, I probably wouldn't have noticed it. I had to actively search for it.
EDIT: I think that this is a case where repetition is king. I'd probably add a link to the demo in at least 3 different places on that page.
This comment was deleted 3 years ago.
Totally agree with @nikwen repetition is indeed the key (you can either repeat the element in multiple section or you make it sticky as you scroll)
Keep us posted on the results as well, curious to see how this will work out!
@davidcolby Came here to say the same. Also really curious what impact it's going to make. Please keep Jim and me updated.
This comment was deleted 3 years ago.